Rich Snippet是網頁以結構化語法標記後,所產生的搜尋結果頁面(SERPs)。 結構化標記語法是由google、微軟、雅虎和Yandex等主要搜尋引擎公司共同組成的 schema.org 組織,所共同推行的一個規範。其目的是因為現今網站產出的速度與內容都與早期有著非常大的差異,如果僅靠Title、Dscription和H1等標記其實很難快速及有效率的去解析網頁內容,而影響搜尋結果頁中的準確性。透過結構化資料標記,搜尋引擎可以以更有效率的方式解析網頁,並在搜尋結果頁當中顯示出更好的呈現。很難理解嗎?看看下面幾張搜尋範例:

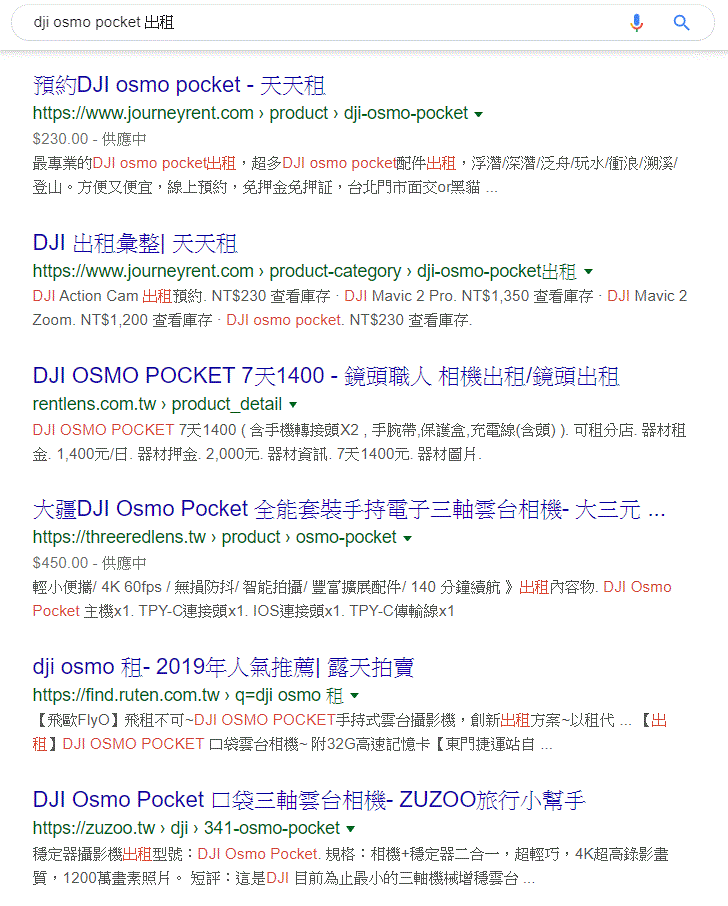
上圖中,我嘗試搜尋一個帶有明確意圖的字串:我要租DJI Osmo pocketm,請仔細看,搜尋結果頁裡、前六筆中,有4筆提到了金額,而網址下有灰色金額的就佔了二筆。
那就是結構化標記的傑作
你可以在這邊驗證排名第一的天天租是不是如此,以及這邊驗證露天拍賣,看他們是怎麼處理結構化標記。
當然~你也可以用其他有明確意圖的字詞去做搜尋、驗證是否如此,例如某地的旅館資訊、某部電影的影評;或是某道料理的食譜等等。
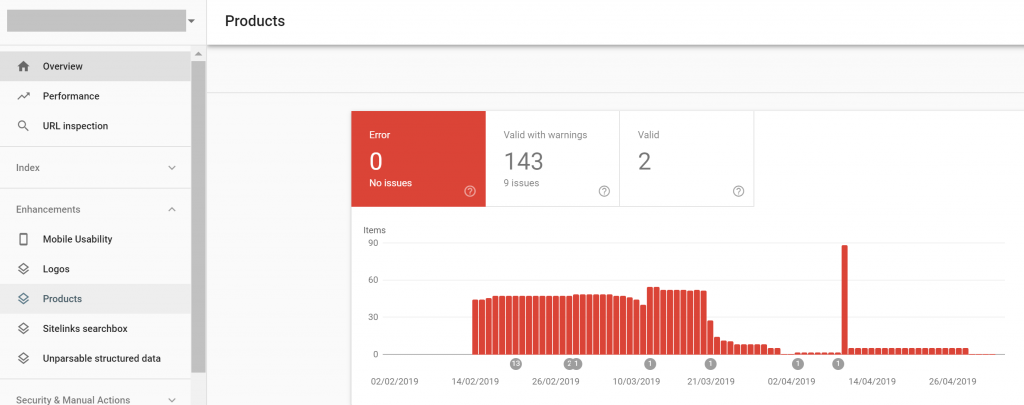
那,為什麼 schema 語法自2012年制定並發行,卻在2019年變成重要的網站結構指標之一呢?因為 Google Search Console 在2018-19年大改版之後(對,改了一年多),大約在今年二月左右、針對產品頁未以結構化資料標記的頁面、全都跳出錯誤警示,如下:

問題出在哪呢?其實很簡單:google crawler辨識出這是一個產品頁面,但它未能在產品頁面中找到結構化資料標記,所以提出錯誤回報,如此而已。但,怎樣解決問題呢?
回答這問題之前,我們先來看看一般頁面與結構化標記分別長怎樣:
<!--這是沒有結構化標記的產品頁面-->
<H1>這是我的熱賣商品</H1>
<P>它賣很好</P><!-- 由 Google 結構化資料標記協助工具產生的 JSON-LD 標記。 -->
<script type="application/ld+json">
{
"@context" : "http://schema.org",
"@type" : "Product",
"name" : "這是我的熱賣商品",
"description" : "它賣很好"
}
</script>有沒有看出差異呢?相信我,這只是其中的一點點。結構化資料標記有著非常嚴謹的類別引用、欄位填寫規範,引用錯誤的類別會導致無法填寫相應的欄位、或是填寫了也不被索引。因此,這對前端工程師來說真的是非常麻煩的工作項目。而至2019年九月,已經制定出來的類別包含產品、電影、影評、食譜、商店、活動等,共614個類型,905個屬性。以活動來說,以往搜尋引擎幾乎無法理解活動的起迄、造成會列出已經過期的活動推薦給使用者;但如果改以結構化資料標記去產出、就可以避免掉這個問題。
如果你是前端工程師,請好好的理解結構化資料標記要如何與網頁結合,或是多爬爬 schema.org 。
如果你是WordPress,那恭喜你~安裝Rank Math SEO 外掛就解決了。
註:
‧ 由於使用者會在搜尋結果頁中看到足夠的資訊,因此有可能會造成網站搜曝光提升但點擊率降低的情形。維基百科亦曾就這件事向Google抗議。
‧ 產品、住宿等頁面,價格為必要標記,因此會造成更容易比價。
‧ 請不要使用偽造的星級評等,會造成處罰。