最近架站犯了件傻事,找了老半天都處理不好、忍不住開口向前輩求救、終於找到盲點,所以把它紀錄下來。
我們都知道Elementor是一個很強大的頁面編輯器,他可以快速的切出版型,若加上適度的CSS修飾、很快就能編輯出一個不錯的頁面出來。
Elementor的架構是橫向的”段(Section)”,裡面再切成左右若干數量的”欄(Column)”,欄位裡頭再包”元素(ELEMENTS)”。不管是段、欄或元素,每一個層級都可以自訂CSS樣式以及特效等設定。
但就是因為很多可以自訂的設定,所以可能會有做完之後卻找不到的狀況
所以~我出現了一個狀況:
Elementor所編輯的頁面,自訂的CSS修改後無作用、前台修改的CSS有載入卻被舊的CSS所覆寫。
而且Cache怎樣清都沒作用。

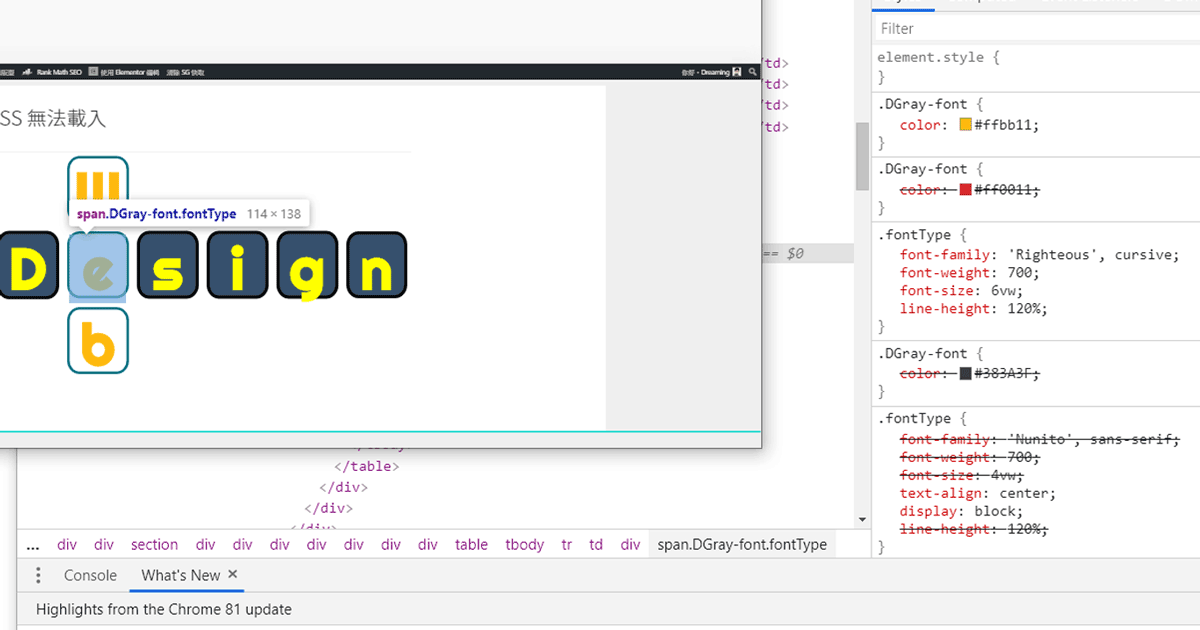
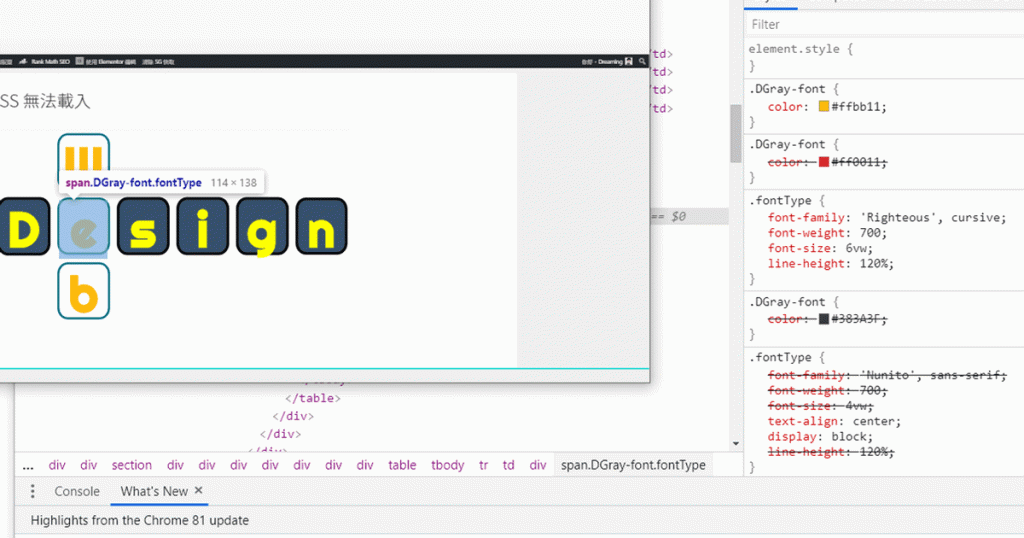
如上圖明顯可見,我使用”DGray-font”去定義文字顏色;”fontType”定義字體,二者都被覆寫多次。
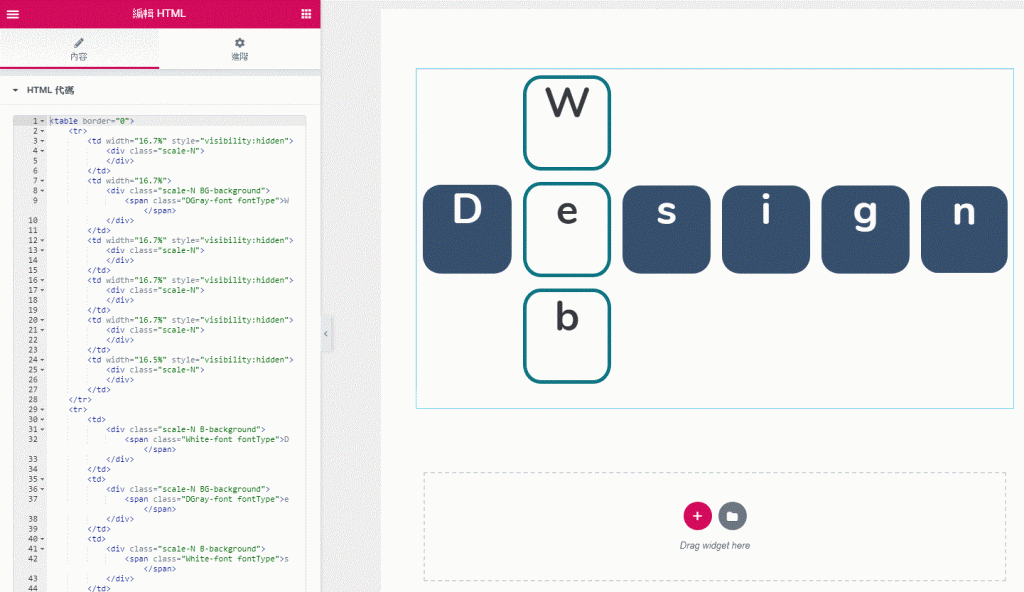
原本的設計應該如下:

是不是差很多?到底發生了什麼事呢?為什麼明明編輯模式的預覽都是正確的、一發佈就變得亂七八糟?
CSS的問題,答案就在CSS中
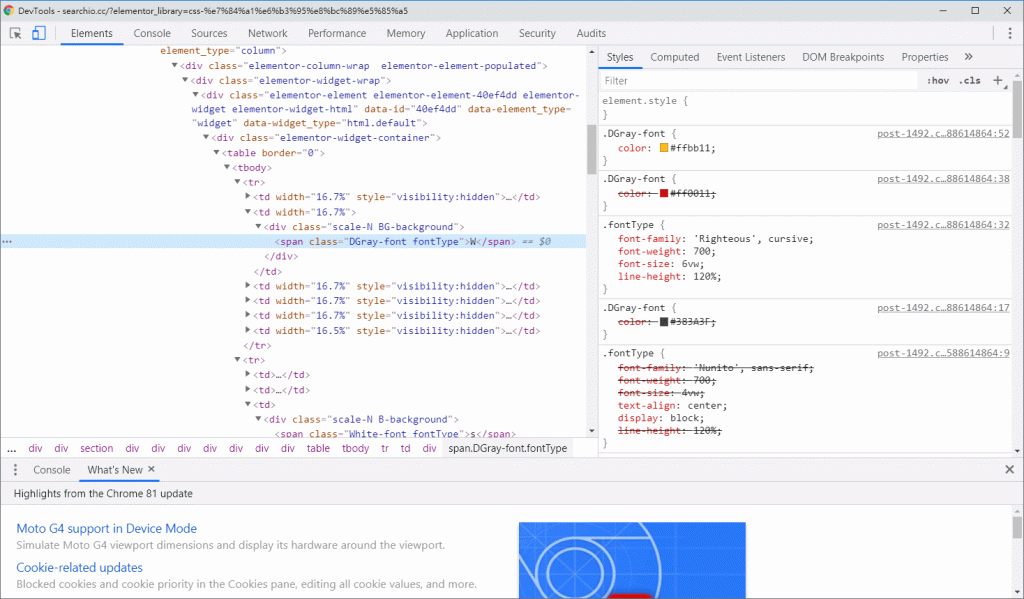
回到已經發佈的前台,將滑鼠移到有問題的區塊上方、按右鍵,點選Chrome瀏覽器的”檢查“;或是Firefox瀏覽器的“檢測元素“。瀏覽器會出現一個小視窗讓你檢查該元素的程式碼與CSS樣式表。

這時,點擊”Style”欄位中,右側CSS樣式表的名稱即可看到完整的CSS檔案,為說明方便我擷取成文字如下:
/* Start custom CSS for html, class: .elementor-element-40ef4dd */.scale-N{
position: relative;
width: 100%;
padding-bottom: 100%;
height: 0;
display:inline-block;
border-radius: 20%;
}
.fontType{
font-family: 'Nunito', sans-serif;
font-weight: 700;
font-size: 4vw;
text-align:center;
display:block;
line-height:120%;
}
.DGray-font{
color: #383A3F;
}
.White-font{
color: #FFFFFF;
}
.B-background{
background-color: #37506D;
border: 0px solid;
}
.BG-background{
border:#0F7583 5px solid;
}/* End custom CSS */
/* Start custom CSS for column, class: .elementor-element-bd36b9f */.fontType{
font-family: 'Righteous', cursive;
font-weight: 700;
font-size: 6vw;
line-height:120%;
}
.DGray-font{
color: #ff0011;
}
.White-font{
color: #FFFF00;
}
.B-background{
background-color: #37506D;
border: 6px #000000 solid;
}
.BG-background{
border:#0F7583 5px solid;
}/* End custom CSS */
/* Start custom CSS for section, class: .elementor-element-113c9e9 */.DGray-font{
color: #ffbb11;
}/* End custom CSS */※重點是在註解裡
重新複習一下:Elementor的架構是橫向的”段(Section)”,裡面再切成左右若干數量的”欄(Column)”,欄位裡頭再包”元素(ELEMENTS)”
如果你是使用中文介面的、不會看到Section、Column等字,但其實Elementor的自訂CSS是有在註解中寫出來、這段CSS是寫在哪裡。
請注意一下上面程式碼的第1行”* Start custom CSS for html”、第32行”* Start custom CSS for column”,以及第52行的”Start custom CSS for section”,分別說明了是由html元素、外層的欄Column,以及更外層的段Section所定義。
所以,為什麼Elementor 自訂CSS修改後無作用、檢查顯示被覆改呢?
我發生的狀況就是:在html元素中,我畫了一個表格,並回到前台透過Chrome瀏覽器中的Tools for Web Developers做調整,並將做好的CSS重新貼回頁面html元素中的自訂CSS樣式中,但因故貼錯層級、導致頁面發佈後,雖然新樣式有載入但卻被舊定義覆改。
下面是這個範例,您可以透過上面所記錄的過程去做檢查、驗證。