首先,什麼是子佈景主題,以及為何要建立他呢?
WordPress 是一個自由開放、且持續進化的系統。自由開放代表你可以修改任何元件或功能;持續進化則代表它常常會修補安全性漏洞或是更新功能。因此,在這二項前提下、產生了一個矛盾的結果:
你可以修改佈景主題的外觀;但可能沒多久後因為更新、所以付之一炬歸零。
其實不只佈景主題,其他功能也是,只要是直接修改核心檔案的都會有這種風險、但這不在此篇討論內所以暫且略過。
幸好, WordPress 有預留一個解決方式,就是”子佈景主題”。
子佈景主題承襲上層佈景主題的一切外觀呈現與功能,卻不會隨更新而被刪除自行客製化的部分
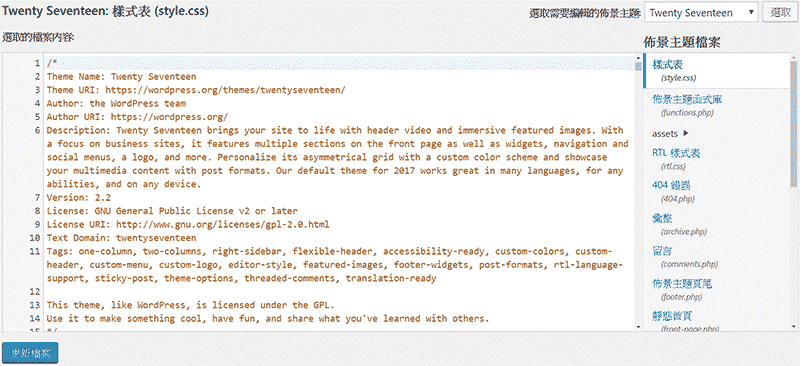
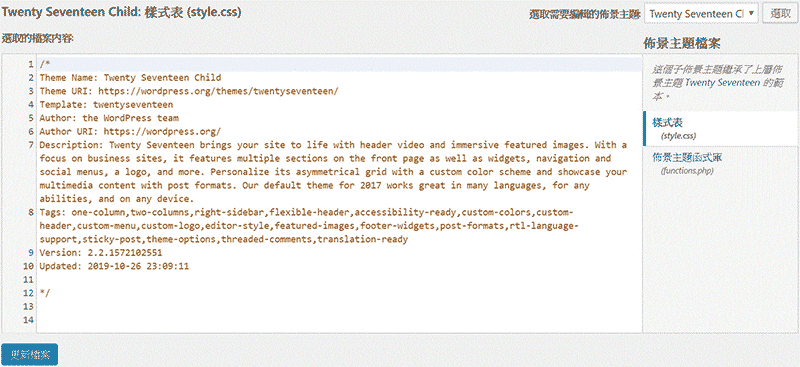
子佈景主題是透過語法,向系統宣告它的樣式與功能承襲自某套佈景主題,但其中某些透定樣式以子佈景主題所設定的樣式呈現。剛建好的子佈景主題會有一個接近空白的樣式表 (style.css),點開看可以發現他僅宣告必要的父佈景主題路徑、名稱,以及子佈景主題的名稱、建立時間等必備資訊。


從上面二張圖不難發現,子佈景主題檔案就是承襲父佈景主題而運作。另外,若要修改子佈景主題還有三個重要的觀念須先建立、否則很容易卡關遇到問題:
‧網頁的外觀呈現,主要透過html、CSS與JS三種程式碼決定
*同一個樣式ID,後面載入的宣告會蓋掉先前宣告的樣式,所以這也是優化開啟速度的方式之一。
‧網頁的呈現,主要依讀取先後順序,決定最終呈現結果*
‧ JS可以改變已下載並呈現的內容,所以目前都會盡量讓JS最後讀取及呈現

所以~子佈景主題的運作概念就是:
‧載入上層佈景主題的樣式與效果
第二點就是很多人卡關搞不懂的地方
‧如果子佈景主題有重新定義樣式或效果,則以子佈景主題為主來呈現
建立子佈景主題
Child Theme Configurator是一套操作簡單容易上手的子佈景主題建立外掛,且社團上熱心的阿力獅已將它完整的的中文化、操作上是非常親切與簡單。安裝完畢後可以在”工具→子佈景主題”中找到它。設定方式也非常簡單,按著他的1.2.3順序操作即可完成建立。
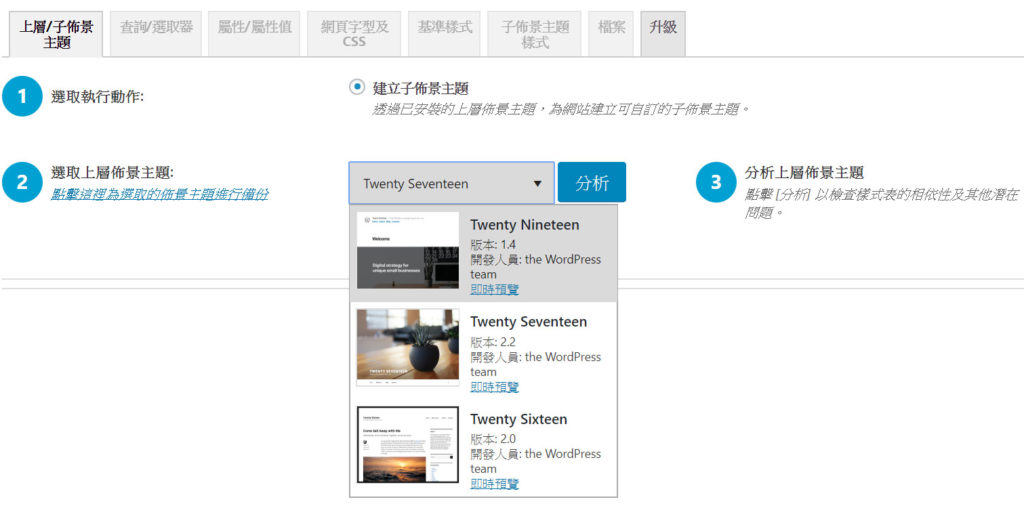
比較特別的是,當你選擇主題並非為子佈景主題時,上方的標籤會呈現為灰色、無法使用;但如果選擇的主題是子佈景主題時即可正常使用。
下圖即是外掛首頁:

選擇好以作為樣板的上層佈景主題,並按下”分析”

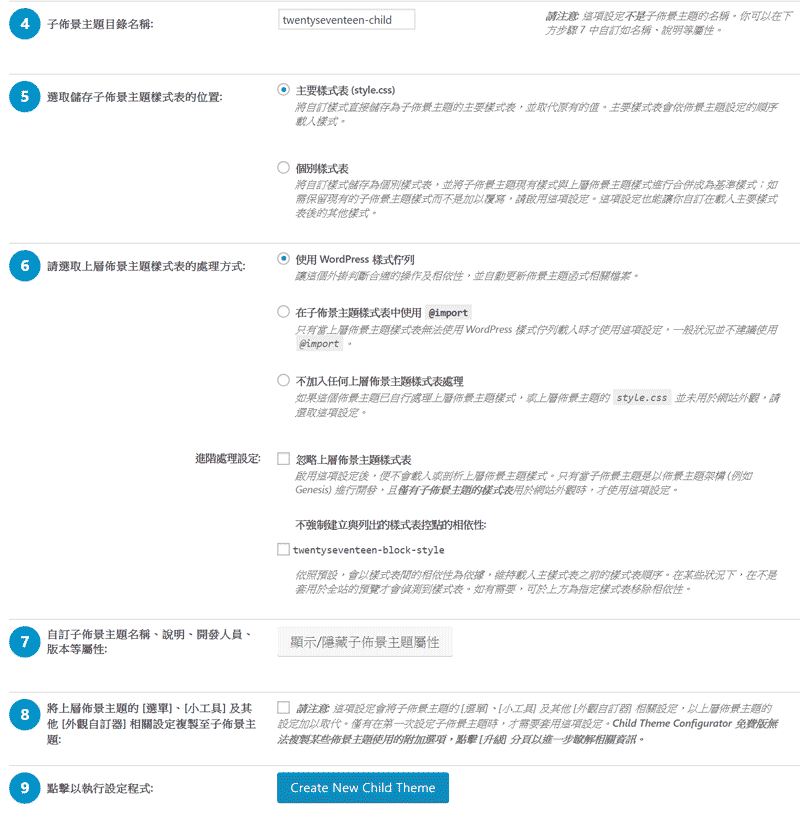
分析結束後,就會多出下列明細:

在步驟”4″中,可以自行修改、設定子佈景主題的名稱;而步驟”5″~”6″可維持預設即可。在步驟”7″更可進一步自訂說明細節。所有設定完成後按下”Create New Child Theme”即可建立子佈景主題。
建立完子佈景主題之後,會發現原本上面許多灰色無法使用的標籤現在都可以使用了:

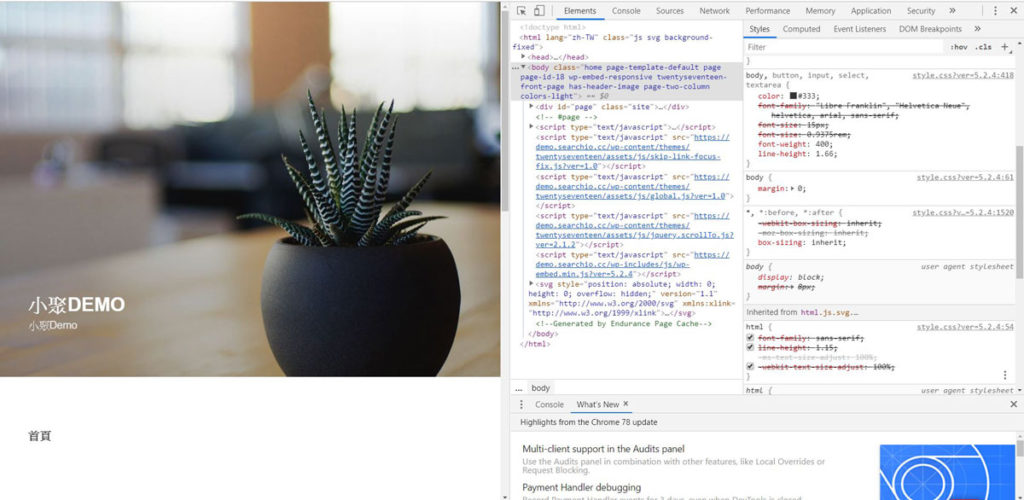
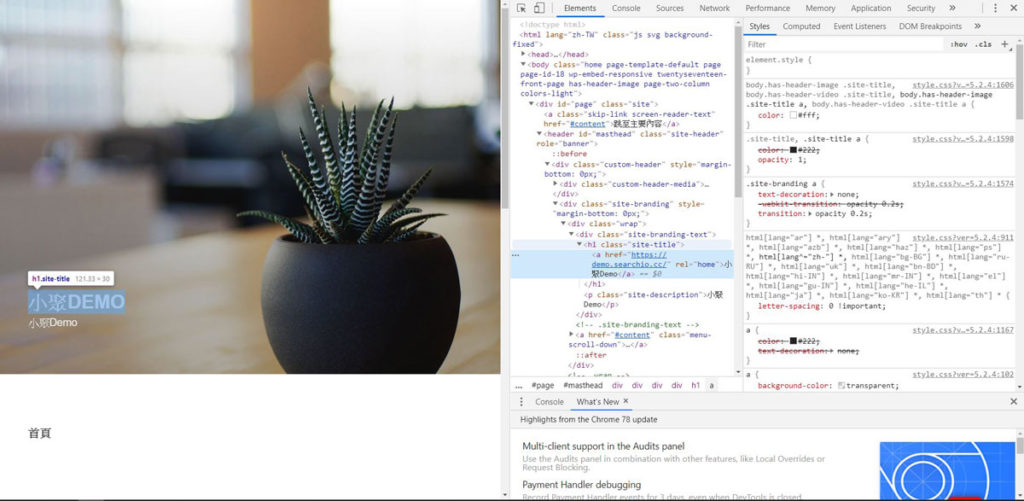
如果只是要單純的建立子佈景主題,到這邊就可以開始手動修改的步驟了!建立完成並套用指定的佈景主題,並回到前台頁面、搭配瀏覽器的開發者模式,檢視需要調整的地方。例如標題字體顏色:

上圖範例中,我找到H1的 class是 “site-title”, 所以進到後台→主題→自訂網站外觀,選擇”附加的CSS”,貼上這段CSS樣式,並按下”發布”:
body.has-header-image .site-title a{
color: #cf2e2e;
//把標題文字變為紅色
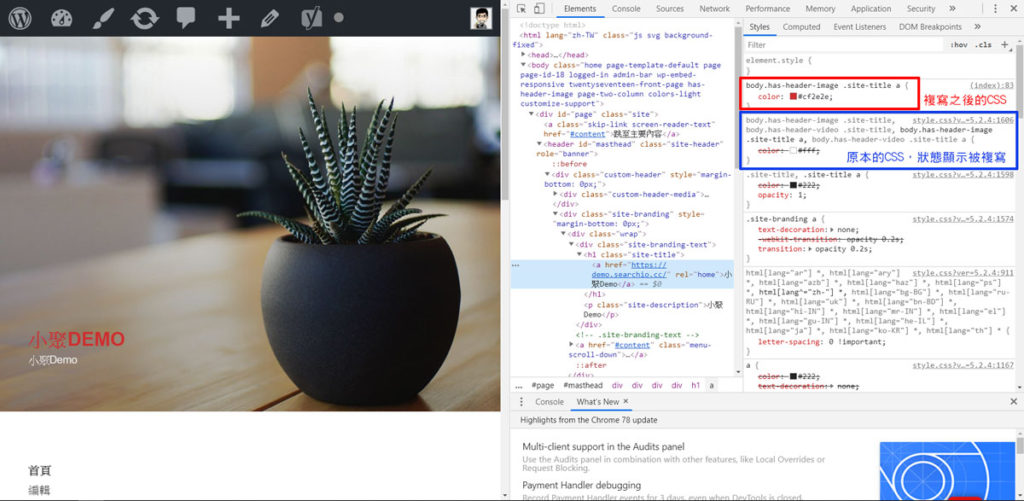
}然後回到前台,用強制重新整理,即可看到字體顏色以改變、使用瀏覽器的開發者工具有可以確認到:
原本的CSS仍然存在,但已被增添的宣告複寫。

這就是一切個人化的開端,至於能做到哪裡,就靠自身對CSS與HTML的掌握度,甚至php的了解程度囉!
小技巧:
Chrome或Firefox瀏覽器的的開發者工具是非常好用的工具,善用它可以快速的找出想要修改調整的容器ID,以及可直接檢視調整後的結果,再利用完成的CSS貼回主題中”附加的CSS”,即可快速地完成修改!