圖片-一個充滿矛盾與愛的問題
我們都喜歡圖文並茂、內容豐富的文章;但我們也喜歡一個速度快、流暢的網站;但偏偏這二點、就好比天平上的二端:誰要多一點、另一邊就得少一點。除非多花點經費、把支點做寬一點….這樣就比較沒失衡的問題(?)
圖片在網站上造成的問題,不外乎尺寸過大、檔案未壓縮,造成檔案過大拖垮網站速度。選擇錯檔案格式造成閱讀體驗不佳及未正確填寫alt標記造成搜尋表現不好等。
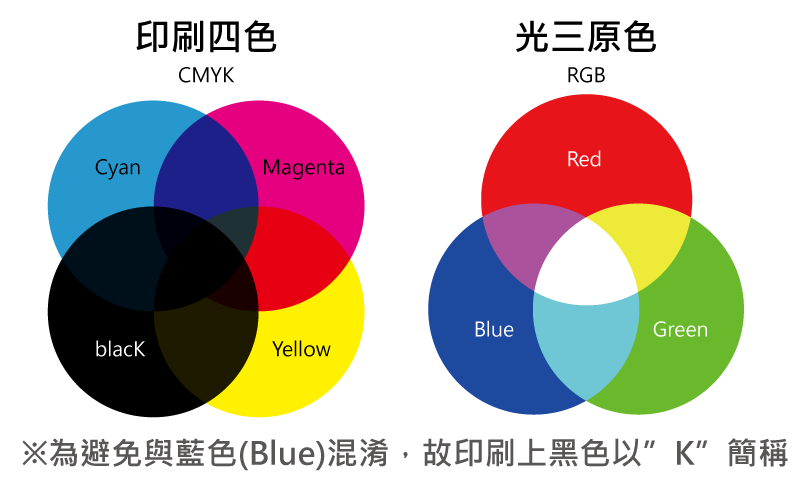
要繼續聊圖片前,我們得先聊聊圖片的尺寸定義與色彩模式。在不同載體上,圖片的有截然不同的格式要求。在螢幕上、圖片要求是RGB模式,以”pixel”為單位;而在輸出上則是以CMYK模式、並以公分(印刷)、台尺(廣告招牌)等單位為單位,但會另外要求圖片解析度dpi(dots per inch),平面印刷影像檔約300~350dpi;大圖輸出則會稍低。
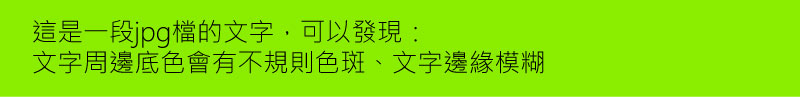
拿RGB去輸出、或是在螢幕上使用CMYK的圖片、一定會產生色差。所以如果拿到檔案覺得顏色怪怪的~不仿檢查一下色彩模式。

圖片尺寸大小
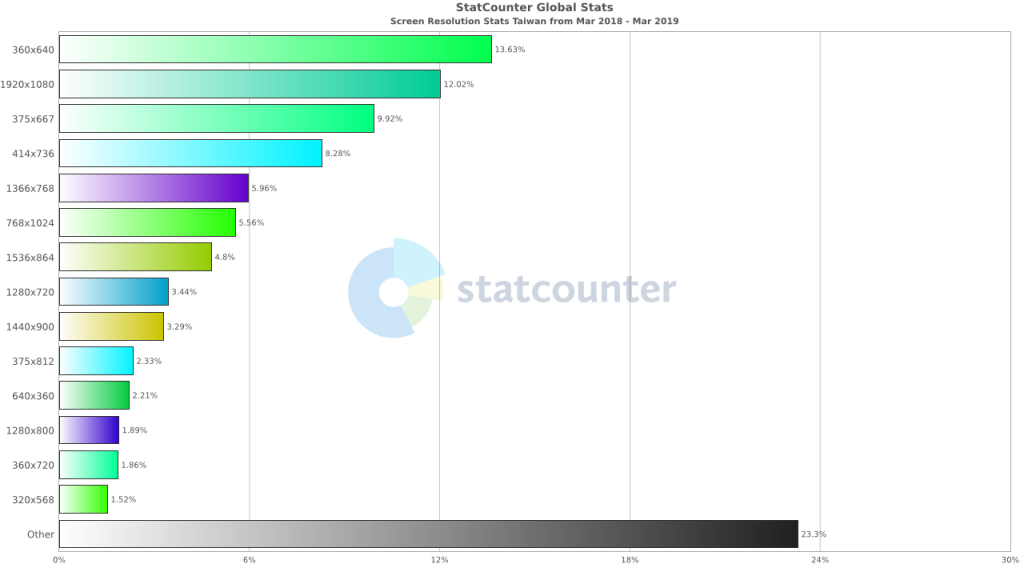
以目前主流的電腦螢幕來說,Full HD的解析度(1920×1080 pixel),但一般來說~我們並不會把網頁真的做到滿版,視覺比例上我們大約都會留白1/3,所以實際寬大約在1200 pixel左右。而加上側邊選單、分類或廣告欄位,實際內容版面其實大約只剩800 pixel左右了。這沒有絕對值,端看個人習慣、網站整體視覺及比例。但是心裡若有這些底~做起圖片來尺寸的拿捏就會快速許多。
但是,不論用在哪邊,圖片盡量都是以壓縮過再上傳會比較好。一來比較不會被伺服器壓過頭、二來更能加快上傳速度。
滿版的BN通常是1200×300左右,上傳檔我都會壓在500KB以內、而內容要用的通常會做成800×600,上傳檔大約在150~200KB左右。
statcounter-台灣2018/03~2019/03瀏覽器螢幕尺寸占比:

圖片比例的選擇
習慣上、我們在寫圖片尺寸時,前面是寬、後面是高,寫比例就是寬高比。這是業界的約定成俗,所以以電視或螢幕規格來說,常見如16:9、21:9等;不太可能看到廠商標9:16、9:21….因為那會變成直的。
拜行動網路發達所賜,現在做網頁不能只想著電腦、還得考慮手機,偏偏這二種界面比例完全不一樣….站長如各位,肯定遇過在電腦上看手機錄的影片、直拍的那種,舒服嗎?觀賞體驗好嗎?我想~你心裡應該有答案。
手機螢幕狹長、電腦螢幕扁寬,但好險,因為現在螢幕都不小,所以我們在電腦上不太會做出左右滿版的頁面、左右會留給選單或廣告欄位用等。因此、若你仔細觀察,其實現在網頁的主要內容區,是會比較偏向正方形的。因此~為了讓視覺動線流暢、希望使用者能被頁面內容自動導引,因此圖片建議會採用4:3,若以800像素寬來說、就是600像素高。這種比例的圖不管在電腦或手機上閱讀起來感覺都不會太差,試看看吧!
But,在二個地方我會另外處理,就是精選圖片和分享連結的縮圖。Facebook顯示的縮圖尺寸是484×252、點開後的團則是1200×628,因此在精選圖片上,我習慣直接做1200×628,剛好也可以給分享連結的縮圖用?
另一種可以使用的比例是正方形,同樣也是適合手機和電腦,不過在電腦上看起來的感覺可能會沒那麼有導引感、太四平八穩。以及正方形的圖片排版其實也比較難拿捏。但這都沒絕對,端看自己喜好和主題搭配囉!
圖片檔案格式的使用
常用的圖片格式有jpg、png及gif檔。
png和gif都可以存透明背景的圖片
jpg和png都可以存色彩資訊很多的圖片
gif色彩資訊最少,但也最小
WordPress及Facebook會針對是上傳的jpg檔案壓縮,以縮小大小。
所以:
適度的調整大小及上傳前的適度壓縮,可以讓圖片質感和開啟速度好很多。
文章內如果要貼上純色底文章截圖,gif是個很好的選擇。
png不是不能用,是看場合、以及需要透明背景的內容。


除了jpg、gif和png,網路上還有向量圖的svg,以及google推動的WebP格式等。不過這些因為屬於特殊場合用,或是較為不常見,故此篇暫不討論。
圖片的標記
以目前技術來說,搜尋引擎對圖片的內容的判斷還無法很有效的理解內容。對於圖片的搜尋,主要是靠圖片檔案名稱、alt標記、圖片標題描述及圖片前後文字內容等方式來理解。這是一些很小的細節,但對網頁的加分及圖片搜尋結果的呈現卻都是大大的幫助。
WordPress媒體庫中的”替代說明”,即是頁面程式中的”alt”標記。上傳圖片時隨手填寫、對日後頁面製作可減少不少工作、更可帶來許多意料外的流量喔!

目前來說,在一個頁面上的圖片規劃重點大概就是這些。雖然只有短短的四點、但若仔細注意,網頁中,每張圖片都注意到這四個基本要點且貫徹執行的其實不多。簡單和大家分享、希望能幫助到你囉!