在SEO評分架構下,網站內容品質可以說是至為關鍵的部分,可說是所有的基礎分數都來這邊。但站內應注意事項那麼多,有沒有非做不可的濃縮精華呢?
有的。以下五點是我不管在任何網站編輯建立頁面時、一定會注意的事項:
一、Titil 文章標題
你喜歡看文不對題的文章嗎?你看文章先看標題還是內容呢?頁面的標題相符合是很重要的,他不只能幫助使用者快速掌握重點,提升網頁瀏覽的經驗,更可以減少跳出率等負面指標。
二、Header Tag標記
在CSS語法中,為了減少程式碼及提升整體感,有許多常用的段落結構其實都有預設的標記語法,而標題用的即是Header Tag標記。如果你看原始碼,他會是以以<h1>….</h1>>呈現、依序可寫到<h6>。而偏偏最明顯的是在子體大小,因此會有人把它拿來做為排版時字體大小調整用。但在SEO架構中,語法是搜巡引擎爬蟲了解網頁的重點之一。重複的h1標記會讓他無法了解網頁標題為何,所以要調整字體大小應該是透過其他方式,而非直接使用h1標記。
Header Tag標記結構:<h1>這是頁面標題</h1>
├<h2>這是段落標題</h2>
│ ├<h3>重點1.</h3>
│ └<h3>重點2.</h3>
│
└<h2>這是段落標題</h2>
└ <h3>重點</h3>
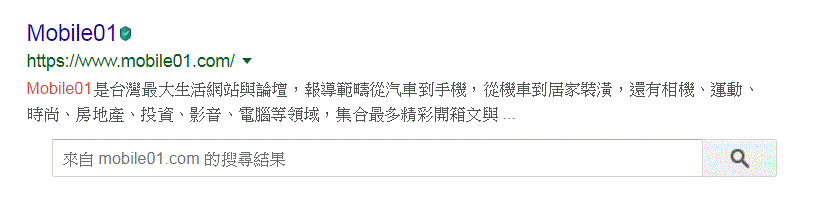
三、Description網站描述
Description通常會顯示在網頁搜尋結果的標題下方,是讓使用者快速了解內容摘要的方式,緊扣文章標題與核心關鍵字的 Description 比較容易獲得使用者目光。

四、頁面多樣性
你喜歡閱讀頁面文字平舖直述、沒有標題段落、沒有照片或影片輔助說明的網頁嗎?應該不喜歡吧?
所以頁面至少有一些圖片穿插點綴,不但可以讓使用者閱讀起來更輕鬆,同時更能讓頁面的豐富度大增、進而增加曝光機會喔!
對了,圖片的alt標籤是讓搜尋引擎理解圖片內容的重要關鍵之一,雖然很基本,但千萬別忘記適當為圖片加上簡單的alt短描述。

五、網站速度與安全性
想像一下,你進到一個網站、滿心期待的等著內容出現,三秒過去了、五秒過去了,畫面卻仍還是一片白…你還要等嗎?
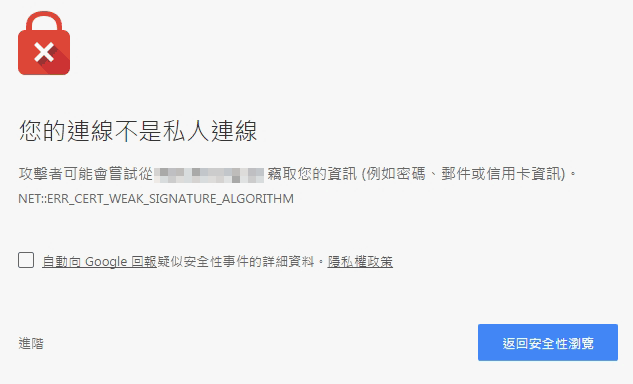
或是,你搜尋到一個網站、點了連結,但google卻告訴你這網站不安全,詢問你是否確認要繼續瀏覽。那,你還要瀏覽嗎?
前者是網站速度、後者通常是因為未安裝SSL憑證或其他問題,諮詢你的工程師、尋求協助,可以大幅提升使用者的信賴與喜愛、才能為網站推動正循環喔!

另外,有注意到嗎?這些重點工作大部分都是為了人而做的、而非搜尋引擎爬蟲?
忘掉SEO、專心為TA產出內容,才能真的獲得搜尋引擎青睞喔!
既然有站內要素,那當然、也會有站外要素囉!